CoreCommerce integration
Partner Privacy Policy
CoreCommerce Privaatsuspoliitikaga
LiveAgenti reaalajas vestluse nupu paigutamiseks oma CoreCommerce’i saidile järgige allolevat samm-sammult integreerimisjuhendit või vaadake lihtsalt lisatud videot.
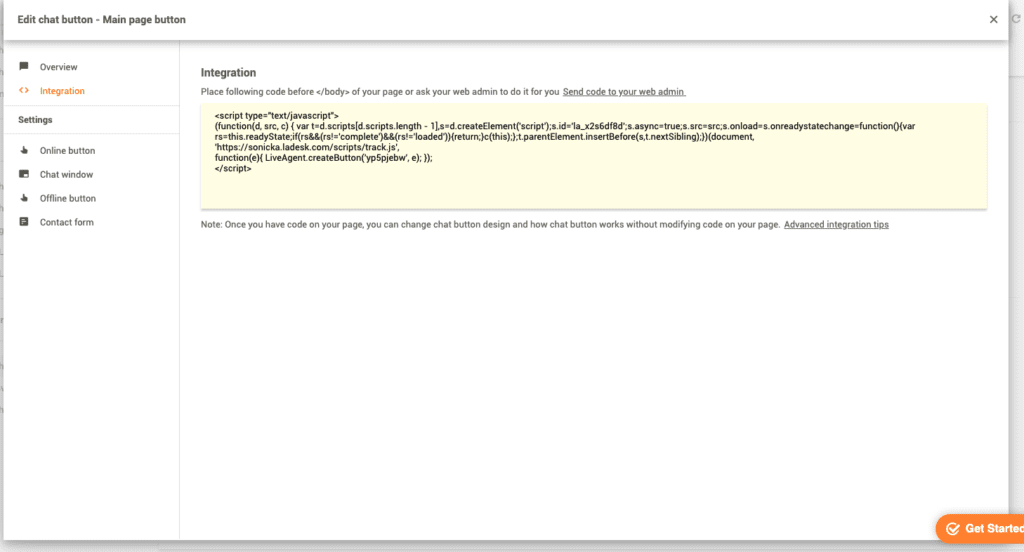
- Esimene samm on luua ja kohandada oma LiveAgenti paneelil uus vestlusnupp. Kopeerige selle HTML kood (Ctrl+C) lõikelauale.

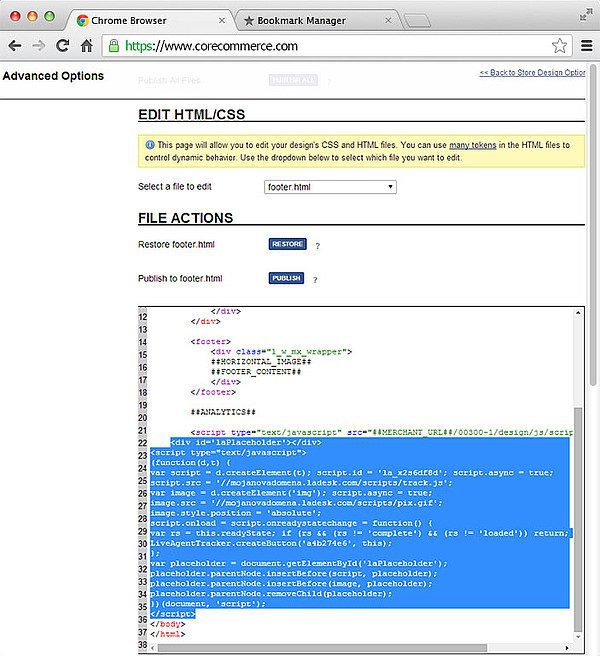
- Avage oma CoreCommerce’i poe haldur ja valige Kujundus > Täpsemad valikud > Redigeeri HTML-i/CSS-i > footer.html > kleepige vestlusnupu kood (Ctrl + V) otse rea

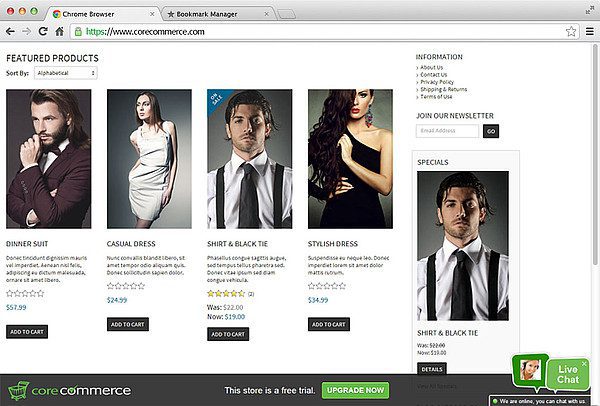
- Minge oma poe veebilehele, värskendage seda ja teie vestlusnupp on valmis.

Miks CoreCommerce ?
Looge oma e-kaubanduse pood koos meie hostitud ostukorviga! Tehingutasud puuduvad, seadistamine on lihte ning teil on juurdepääs sadadele funktsioonidele olenemata sellest, millise plaani valite. Rohkemate info saamiseks külastage CoreCommerce veebilehte.
Kuidas seda kasutada?
LiveAgenti CoreCommerce integratsioon võimaldab teil paigaldada oma CoreCommerce poodi reaalajas vestluse nupu.
Frequently Asked Questions
Mis on CoreCommerce?
CoreCommerce on SaaSi põhine e-Kaubanduse platvorm, mis tegutseb alates 2001 aastast ja pakub kohandatavat ja isikupärastatud tuge/teenust.
Kuidas CoreCommerce'i LiveAgentiga integreerida?
Looge reaalajas vestluse nupp ja kopeerige LiveAgentist HTML-kood > navigeerige oma Corecommerce'i e-kaubanduse halduri juurde > klõpsake Kujundus > Täpsemad suvandid > Muuda HTML-i > Kleebi > Avalda.
Landing PPC Archive - LiveAgent
Avasta LiveAgenti võimsad klienditoe tööriistad! Omnikanal, kiire vestlus, integratsioonid ja tasuta prooviperiood – tõsta oma teenindus uuele tasemele!"

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português